In today’s digital world, optimizing your website for all devices is essential for providing a seamless user experience and ensuring top search engine rankings. With the increasing reliance on mobile devices, mobile-friendliness and responsive design have become critical factors in website success. By ensuring your site is optimized for smartphones, tablets, and desktops alike, you can improve user satisfaction, enhance your SEO, and boost conversions. In this guide, we’ll explore why mobile-friendliness matters and how to implement a responsive design that delivers an outstanding experience on every device.
1. Why Mobile-Friendliness is Essential for Your Website
With more than half of global website traffic coming from mobile devices, it’s crucial for businesses to prioritize mobile optimization. A mobile-friendly site ensures that users can easily navigate, read, and interact with your content on smaller screens. Google’s mobile-first indexing further underscores the importance of mobile optimization, as the search engine now primarily uses the mobile version of a website for ranking and indexing.
Key Benefits of Mobile-Friendliness:
- Improved User Experience: Mobile-friendly websites are easier to navigate on smartphones, leading to higher user satisfaction and lower bounce rates.
- Better SEO Rankings: Google favors mobile-friendly sites, and responsive design plays a significant role in determining search engine rankings.
- Higher Conversion Rates: When users can seamlessly interact with your website on mobile devices, they’re more likely to engage with your content and complete desired actions, such as making a purchase or signing up for a newsletter.
- Increased Traffic: With more users accessing the internet via mobile, a mobile-friendly site ensures you’re capturing this growing audience and maximizing traffic potential.
Pro tip: Use Google’s Mobile-Friendly Test tool to evaluate how your website performs on mobile devices and identify areas for improvement.
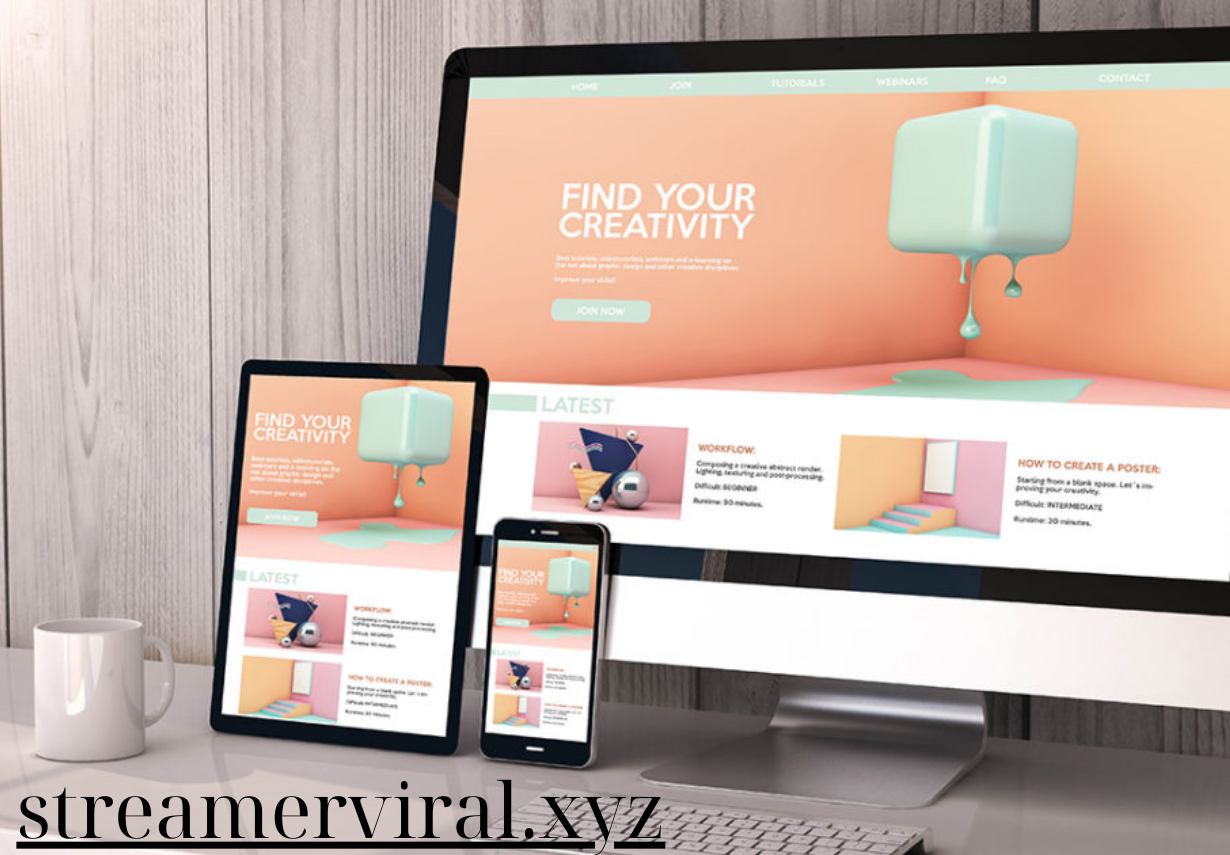
2. What is Responsive Design?
Responsive design is a web development approach that enables your website to automatically adjust and adapt to different screen sizes and devices. This means your website will look and function well on any device—whether it’s a smartphone, tablet, laptop, or desktop—by resizing content, images, and layout based on the user’s screen size.
Core Elements of Responsive Design:
- Fluid Grids: Instead of fixed-width layouts, responsive design uses fluid grids that resize proportionally, allowing content to scale smoothly across different devices.
- Flexible Images: Images adjust their size and resolution based on the device to ensure they display correctly without slowing down page load times.
- Media Queries: CSS media queries allow the website to detect the user’s device and apply specific styles based on screen size, orientation, and resolution.
- Mobile-First Approach: A mobile-first design strategy prioritizes the mobile version of a site before scaling up for larger screens. This ensures that the mobile experience is optimized from the start.
Pro tip: Prioritize simplicity and legibility in your responsive design. A clean, uncluttered layout with easily tappable buttons and readable fonts ensures users have a smooth experience on any device.
3. Steps to Optimize Your Site for Mobile-Friendliness
To ensure your website provides an excellent mobile experience, you need to optimize several key areas. Here are some practical steps to make your website mobile-friendly and responsive:
1. Implement a Responsive Web Design
Responsive design is the foundation of a mobile-friendly website. Use flexible layouts, fluid grids, and media queries to ensure your site adapts to different devices seamlessly. This prevents users from having to pinch, zoom, or scroll horizontally to view content on smaller screens.
2. Optimize Page Load Speed
Mobile users expect fast load times, and slow pages can lead to high bounce rates. Use tools like Google PageSpeed Insights to identify performance issues and optimize load times. Compress images, reduce unnecessary code, and use browser caching to improve speed.
3. Simplify Navigation
Mobile users benefit from simple and intuitive navigation. Use a hamburger menu (a collapsible menu icon) to save space and ensure key pages are easily accessible. Avoid overcrowding the screen with too many options and use clear, tappable buttons that are easy to interact with on smaller screens.
4. Use Readable Fonts
Small screens require fonts that are legible without requiring users to zoom in. Stick to fonts that are at least 16px and ensure sufficient contrast between text and background colors. Avoid decorative fonts that can be hard to read on mobile devices.
5. Optimize Images and Videos
Ensure that all images and videos on your website are responsive and optimized for different screen sizes. Use formats like WebP for images, which offer excellent quality at reduced file sizes, and implement lazy loading to ensure media only loads when users scroll to that section of the page.
Pro tip: Minimize the use of large pop-ups on mobile devices, as they can frustrate users and cause Google to penalize your site in search rankings.
4. Testing and Improving Mobile Usability
After implementing mobile-friendly and responsive design elements, it’s essential to test your site on various devices to ensure everything works as expected. Here’s how to ensure your site performs well across all platforms:
1. Test on Multiple Devices and Browsers
Use real devices, emulators, or browser-based testing tools like BrowserStack or Google Chrome’s Developer Tools to check how your site renders on various smartphones, tablets, and browsers. Testing across a wide range of devices helps you catch any inconsistencies or issues.
2. Check for Touch-Friendly Features
Ensure all clickable elements are optimized for touch. Links, buttons, and form fields should be large enough for users to tap easily without accidentally hitting the wrong element. Add hover effects for desktop users and ensure touch events work smoothly on mobile.
3. Monitor Analytics and User Behavior
Use Google Analytics or other analytics platforms to track user behavior on mobile devices. Look for key metrics like bounce rate, average session duration, and conversion rates to understand how mobile users are interacting with your site. If you notice high bounce rates or low engagement, it may be time to further optimize your mobile experience.
Pro tip: Regularly update and maintain your website to ensure compatibility with new devices and browsers. Technology is always evolving, and your website needs to keep up.
5. The Role of Mobile-Friendliness in SEO
Google has placed a strong emphasis on mobile-friendliness as a ranking factor, especially since the introduction of mobile-first indexing. Here’s how ensuring your site is optimized for mobile can improve your overall SEO performance:
1. Improved Search Engine Rankings
Google gives preference to mobile-friendly websites in search results. If your site is not mobile-optimized, it may struggle to rank well, especially for mobile searches. By ensuring your site is responsive, you’ll increase your chances of ranking higher in search engine results pages (SERPs).
2. Reduced Bounce Rate
Mobile-friendly sites provide a better user experience, leading to lower bounce rates. If users quickly leave your site because it’s difficult to navigate on mobile, Google will interpret this as a negative signal, potentially lowering your search rankings.
3. Enhanced User Engagement
A responsive design that works seamlessly across all devices ensures users stay on your site longer and engage with your content. Increased time on page and higher engagement rates send positive signals to search engines, which can improve your rankings.
4. Higher Mobile Traffic
As more users search and browse the web on mobile devices, optimizing for mobile can result in higher organic traffic. A well-optimized, mobile-friendly site ensures you capture traffic from this growing audience segment.
Pro tip: Regularly audit your site for mobile SEO by checking loading times, content readability, and ensuring that your website’s structure is easily crawlable by search engine bots.
Conclusion
In today’s mobile-first world, optimizing your website for all devices is no longer optional—it’s essential. By focusing on mobile-friendliness and implementing responsive design, you can provide a better user experience, boost SEO rankings, and increase conversions across devices. Whether you’re starting from scratch or updating an existing site, these key strategies will help you optimize your site for mobile, tablet, and desktop users, ensuring a seamless experience for all.